2022年9月9日
WindowsとRyzen 7 2700の動作周波数
目次: Windows
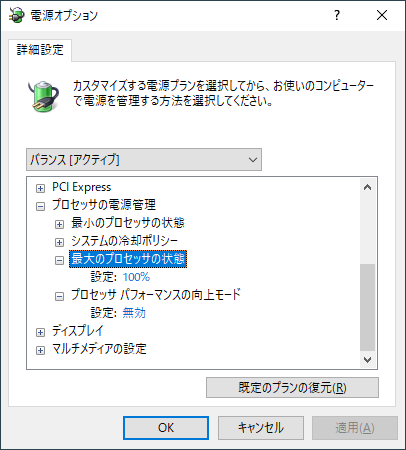
ノートPC用のCPUの動作周波数は多数設定できましたが、デスクトップ用のCPUはどんなもんでしょうか?電源オプション - プロセッサの電源管理 - 最大のプロセッサの状態、もしくはプロセッサパフォーマンスの向上モードを変更し、何段階の動作周波数が設定できるか試します。家のデスクトップPCのCPUはRyzen 7 2700、OSはWindows 10です。
ちなみに初期状態だとTurboBoostをON/OFFする設定が表示されません。設定変更するためにはレジストリを変更する必要があります(2020年7月9日の日記参照)。
結果はこんな感じ。動作周波数、フル稼働時のCPU温度(稼働1分くらい、リテールクーラー使用)、CPU-ZのScoreを示します。ScoreはCPU-Zのマルチスレッドベンチマークで何点くらい出るか?を意味する数字です。CPU性能の参考まで。
- TurboBoost ON: 3.33GHz, 59〜60℃, Score 4000
- 100%: 3.17GHz, 53〜55℃, Score 3850
- 87〜99%: 2.78GHz, 48〜50℃, Score 3350
- 0〜86%: 1.54GHz, 43〜45℃, Score 1800
ノートPCのCore i5 8250Uは7段階ありましたが、デスクトップPC向けは4段階でした。微妙な数ですね、多くも少なくもないです。デスクトップPCはノートPCほど細かく節電する必要もないし、動作周波数の設定を多くする必要はないのでしょう。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2022年9月10日
中秋の名月
今日は中秋の名月だそうです。手持ちのコンデジ(CASIO EX-ZR1300)のズームを最大にして月を撮影しました。
満月は非常に明るくて、ISO 80、シャッタースピード1/50のような普通なら夜の写真に使わない暗い設定でもばっちり映りました。月のクレーターを認識できるくらいの写真が撮れます。
三脚を使わなかった割にはブレなかったと思います。カメラの手ブレ補正スゴイな〜。プレビューではもっと鮮明に映ったように見えたものの、切り抜いてみるとややボンヤリしていますね……。ズームの倍率も光学12.5倍ですし、撮影者の腕的にもこんなもんですかね。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2022年9月11日
オーバークロックだけじゃないMSI Afterburner
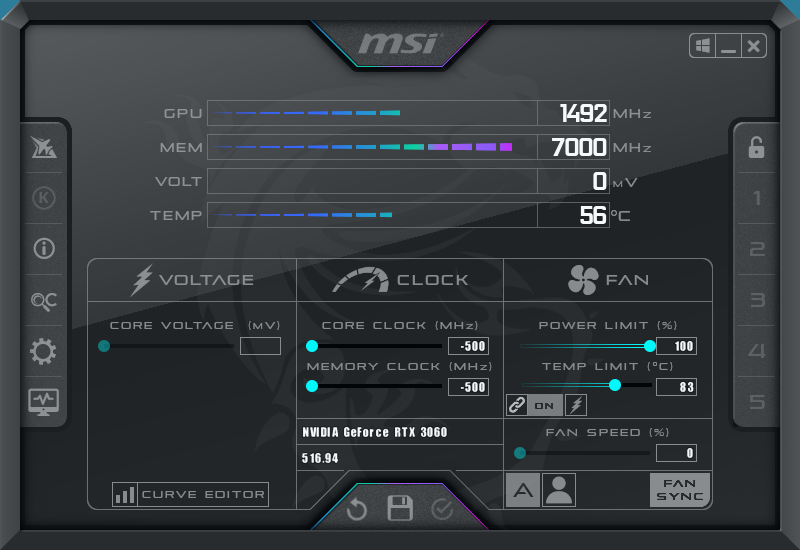
私が今使っているグラフィックスカードはMSI製で、オーバークロック用ツールMSI Afterburnerが使えます(MSI Afterburner公式サイトへのリンク)。他社製のグラフィクスカードでも類似のツール(ASUS GPU TweakIIなど)が公開されていると思います。
ツールの名前からしてコアクロックやメモリバスクロックを上げるのが主な目的だと思いますが、逆に下げる方向に使うこともできます。
GeForce RTX 3060の性能をフルに必要とするゲームばかりではありませんし、あえてクロックを下げて負荷軽減、省エネ&温度を低目に保てたら良いな〜くらいの期待です。残念ながらGPU温度を見ている限りでは、効き目はあまりなさそうですが……まあ気休めに。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2022年9月19日
Windows PCの画面ロックを妨害(JavaScript版)
目次: Windows
ノートPCは下記のようなセキュリティ設定で運用している人が多いと思います。会社のPCもこういう設定が多いと思います。
- 数分で画面ロックが掛かる
- 画面ロックからの解除にはパスワードが必要
- 共有アカウント禁止
この設定はセキュリティ上は素晴らしいです。ただし展示で使うときはちょっと困るんですよね……。自分のアカウントで画面ロックが掛かると、当然自分しか解除ができませんから自分がPCの前を離れられなくなります。
展示のためだけにセキュリティ設定を緩めるのも何だかイマイチですし、一時的に使える方法はないか?と思ったらありました。ヒントはPowerPointの全画面表示で、スライドショーを開始するとWindowsの画面ロックは発動しないのです。ほほう。
PowerPointに画面ロックの妨害ができるなら、そこらのアプリでも画面ロックの妨害を実現できるはずです。
わざわざアプリを作る必要すらなかった
どのWindowsのAPIを呼んだらいいのか?と思って調べていましたが、JavaScriptで手軽に実現する手段がありました。今のところChrome限定っぽいですが、
画面ロックへの遷移を妨害するスクリプト
function addEvent(obj, name_event, func_event)
{
var func_prev = obj[name_event];
if (func_event == null) {
return;
}
if (func_prev == null) {
obj[name_event] = function() { func_event(); };
} else {
obj[name_event] = function() { func_prev(); func_event(); };
}
}
function f_resolve()
{
var statusElem = document.getElementById('status');
statusElem.textContent += 'Success. ';
}
function f_reject()
{
var statusElem = document.getElementById('status');
statusElem.textContent += 'Rejected. ';
}
function f_release()
{
var statusElem = document.getElementById('status');
statusElem.textContent += 'Released. ';
}
function testWakeLock()
{
var statusElem = document.getElementById('status');
var isSupported = false;
if ('wakeLock' in navigator) {
isSupported = true;
statusElem.textContent += 'Support wakeLock. ';
} else {
statusElem.textContent += 'Not support wakeLock. ';
return;
}
var wakeLock = null;
try {
wakeLock = navigator.wakeLock.request('screen');
} catch (err) {
statusElem.textContent += `${err.name}, ${err.message}`;
}
statusElem.textContent += 'Request. ';
wakeLock.then(f_resolve, f_reject);
wakeLock.addEventListener('release', f_release);
}
addEvent(window, "onload", testWakeLock);
この画面起動ロック(MDNへのリンク)機能を使うと、タブを切り替えたりしない限り画面ロックを妨害できるようです。
私の環境で試した限りでは、なぜかReleaseイベントが一切来ないのと、ブラウザをバックグラウンドに持っていくと動作が不安定(たまに効かない = 画面ロックしてしまう)ですが、一応効き目がありました。
確認方法
画面起動ロックが効いているかどうかはpowercfgを使うとわかります。管理者モードでコマンドプロンプトを起動しpowercfg /requestsと /requestsoverrideを実行します(powercfgのヘルプ)。私の環境では /requestsの方に表示されていました。
画面起動ロックを実行した後のpowercfgの実行結果
C:\Windows\system32>powercfg /requests DISPLAY: [PROCESS] \Device\HarddiskVolume3\Program Files\Google\Chrome\Application\chrome.exe Blink Wake Lock SYSTEM: なし。 AWAYMODE: なし。 実行: なし。 PERFBOOST: なし。 ACTIVELOCKSCREEN: なし。
先ほどのスクリプトを実行したタブを切り替えると、
Chromeのタブを切り替えたあとのpowercfgの実行結果
C:\Windows\system32>powercfg /requests DISPLAY: なし。 SYSTEM: なし。 AWAYMODE: なし。 実行: なし。 PERFBOOST: なし。 ACTIVELOCKSCREEN: なし。
となるはず、です。
用途
在宅勤務の時、会社のWindowsノートPC(常時コミュニケーション用のツールが入っている)がすぐに画面ロックしてしまって、コミュニケーションツールにアクセスしづらいのと非常にウザくて困ってました。画面ロックを無効にもできなくて困っていたんですが、画面起動ロックで画面ロックを妨害できるようになってだいぶ使いやすくなりました。
画面ロックを仕込んだページを作られたら、画面ロックできなくなるんですかね?どうなるんだろうな?(追記: ローカルファイルじゃないと動作しませんでした)まあ、時限式の画面ロックに頼って、PCの前から立ち去るような運用はそもそも論外なのですが……。
実物
理屈は良いので動くものがほしいせっかちな方へお送りします。 動作するページへのリンクです。注意点はネットワーク上のサイトでは機能しません(Not supportになります)ので、ローカルにダウンロードしてから開いてください。
動作するページへのリンクです。注意点はネットワーク上のサイトでは機能しません(Not supportになります)ので、ローカルにダウンロードしてから開いてください。
不安な方はローカルに保存して開く前に中身をご確認ください。もしくは上記のスクリプトを見て&理解してご自身でページを作成くださいませ。
コメント一覧
- hdkさん(2022/09/25 07:12)
プレゼンテーションに限らず、確か動画再生も画面ロックやスリープを妨害しますよね。再生負荷がかからなさそうな小さな動画をリピート再生しておくという手もありそうです。 - すずきさん(2022/09/26 11:51)
それもありますね。さらに調べていたら今回使ったプレゼンテーション時の妨害(DISPLAY)の他に、CONTINUE(セットアッププログラムとかが使う)、AWAY モードがあるようです。
 この記事にコメントする
この記事にコメントする
| < | 2022 | > | ||||
| << | < | 09 | > | >> | ||
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| - | - | - | - | 1 | 2 | 3 |
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | - |
こんてんつ
 wiki
wiki Linux JM
Linux JM Java API
Java API過去の日記
 2002年
2002年 2003年
2003年 2004年
2004年 2005年
2005年 2006年
2006年 2007年
2007年 2008年
2008年 2009年
2009年 2010年
2010年 2011年
2011年 2012年
2012年 2013年
2013年 2014年
2014年 2015年
2015年 2016年
2016年 2017年
2017年 2018年
2018年 2019年
2019年 2020年
2020年 2021年
2021年 2022年
2022年 2023年
2023年 2024年
2024年 過去日記について
過去日記についてその他の情報
 アクセス統計
アクセス統計 サーバ一覧
サーバ一覧 サイトの情報
サイトの情報合計:
本日: