2016年12月13日
ドコモ光の謎の割引
目次: プロバイダ
先日ドコモ光に切り替え(2016年11月25日の日記参照)て、料金を計算してみたら損してることが発覚してショックを受けましたが、計算違いかもしれないので、来たばかりのドコモ光11月分請求を見てみました。
月額使用料は日割りになっていたものの、月額に直してみると、やはり4,200円+税で、今までと比べると月98円ずつ損していました。計算合ってたけど全然嬉しくない。
しかし「ドコモ光期間限定割引」なる割引が付いていて、月500円ほど割引されています。公式サイトの小っっっさい文字を良く読んだら、契約してから1年間限定で500円割引くとのことです。人には2年縛りするくせに、自分は1年で止めちゃうんだ?ふーん。
結果として、月98円x 24ヶ月+手数料3,240円=5,352円のマイナス、月500 x 12ヶ月=6000円のプラスです。ほぼ相殺されて金額的にはプラスマイナスゼロ。フレッツのプランが変わってCTUは回収されて無くなってしまうし、途中解約はさらに8,000円マイナスなので、逃げ道無しです。
契約してもほとんど得しないし、手元に残ったのは要らねー2年縛りだけです。これは一本取られました…。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2016年12月6日
謎のYouTube動画
昨日(2016年12月5日の日記参照)作成したYouTube動画のダウンロードスクリプトですが、ダウンロードできない動画が結構あることに気づきました。うまく行ったのは半々くらいかな。
私は昨日の目的(4K動画ファイルの中身チェック)を達成できたので、その他の動画がダウンロード出来ようが出来まいが、あまり気になりませんけども…。
もし気になる方がいたら改善してみてくださいまし。私も気が向いたら調べてみます。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2016年12月5日
YouTube動画
(追記)動画ファイルのダウンロードはほぼ間違いなくYouTubeの利用規約違反です。研究目的などでこのスクリプトを使うのは自由ですが、その結果YouTubeのアカウントが消されたり、Googleさんに怒られても責任取れません。あと私にも怒りを向けないでね…。
YouTubeの4K動画がSeaMonkeyで再生できないので、動画ファイル直接見てみたいなーと思ってYouTube動画ダウンロード用のブックマークレットを書きました。
YouTube動画ダウンロード
javascript:
function add_link(mov_arg) {
var size = '??';
if (mov_arg.size) {
size = mov_arg.size;
} else if (mov_arg.quality) {
size = mov_arg.quality;
} else if (mov_arg.bitrate) {
size = (mov_arg.bitrate / 1000) + 'kbps';
}
var text = size + ',' + mov_arg.type.split(';')[0] + ' (itag:' + mov_arg.itag + ')';
var btn_container = document.getElementById('watch-headline-title');
var btn = document.createElement('a');
btn.href = mov_arg.url;
btn.style.fontSize = '1em';
btn.textContent = '[download:' + text + ']';
btn_container.appendChild(btn);
btn_container.appendChild(document.createElement('br'));
}
function conv_args(fmts) {
var list_split = fmts.split(',');
var list_mov = Array();
for (i = 0; i < list_split.length; i++) {
var args = list_split[i].split('&');
list_mov[i] = Object();
for (j = 0; j < args.length; j++) {
var pair = args[j].split('=');
list_mov[i][pair[0]] = unescape(pair[1]);
}
}
list_mov.sort(function(a, b) { return a.itag > b.itag; });
for (i = 0; i < list_mov.length; i++) {
add_link(list_mov[i]);
}
}
conv_args(ytplayer.config.args.url_encoded_fmt_stream_map);
conv_args(ytplayer.config.args.adaptive_fmts);
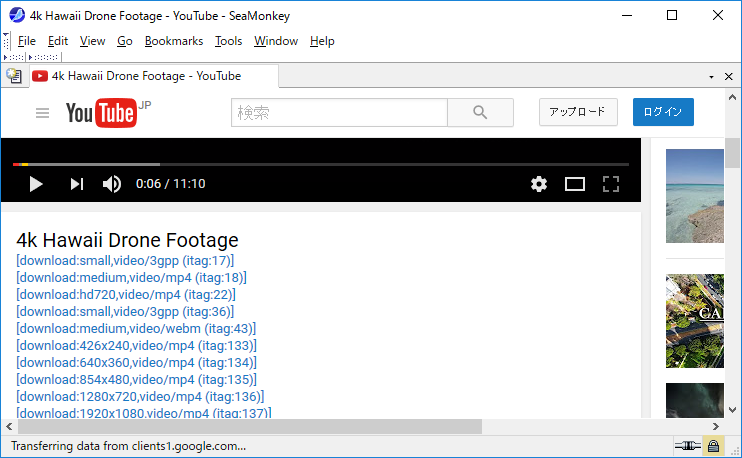
実行すると下記のスクリーンショットのように、動画タイトルの下にリンクが生成されます。リンクが邪魔だったら、リロードすれば消せます。
え、リンクが多い?私もそう思いますけど…、YouTubeは複数の解像度が用意されているので、仕方ないのです。
ブックマークレット実行の方法
スクリプトをコピペしてブックマークのアドレス部分に貼り付ければ動きます。改行とかスペースなんざ無視してぶち込んでください。ブラウザさんは寛容なので細かいことは気にしないのです。
いちいちコピペするのは面倒なので、お気に入りのURL入力部分にスクリプトを貼っておけば、お気に入りから選ぶだけで実行できます。
YouTubeに存在する二種類の動画ファイル
鋭い方はお気づきかと思いますが、YouTubeには、旧Flashプレイヤー用の映像+音声一体の「旧動画ファイル」(itagが100以下くらいのやつ)と、HTML5プレイヤー用の映像、音声がバラバラになった「新動画ファイル」が存在します。
新動画ファイルは回線の速度によって適切なビットレートや解像度を選択(Adaptive Bitrate Streamingと呼ぶみたい)して送出できるように、ファイルの途中から送っても再生できるフラグメント化されたMP4形式が採用されています。
良い点は、回線が遅くても待たされないこと。悪い点は、えらく汚い動画になってしまう可能性があることです。恐らく同等の機能を採用しているNETFLIXへの対抗策だと思います。
そんな素晴らしい新動画ファイルですが、ダウンロードしてオフラインで楽しみたい人達には、実はあまり嬉しくありません。なぜなら、映像と音声がバラバラのファイルになっているため、ツールで映像と音声を1つのファイルにまとめなおすか、バラバラの映像ファイルと音声ファイルを同期再生できる特殊なプレーヤーでない限り、無音の悲しい動画しか楽しめないからです。
映像が不要で音楽だけ聴きたい人には軽くて便利なので、悪いことばかりだとも思いませんけど、大抵の場合は面倒になりますね。
今は旧動画ファイルが残っている(※)ので、そちらをダウンロードすれば特に問題はありません。しかしYouTubeはHTML5プレイヤーを標準にするなど、Flash脱却を目指して邁進中のため、いずれ全ての動画で旧動画ファイルが削除され、新動画ファイルのみとなるのは覚悟しておいたほうが良いでしょう。
(※)旧動画ファイルを抹殺してしまうと、メーカーに見放されてアップデートもされない、古いテレビのYouTubeクライアント辺りが動かなくなるのかもね?
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2016年12月4日
ニコニコAPI
(追記)動画ファイルのダウンロードはほぼ間違いなくニコニコ動画の利用規約違反です。研究目的などでこのスクリプトを使うのは自由ですが、その結果、ニコニコ動画のアカウントが消されたり、ドワンゴさんに怒られても責任取れません。あと私にも怒りを向けないでね…。
以前(2012年10月25日の日記参照)作った、ニコニコ動画のダウンロード用のブックマークレットですが、ニコニコ動画がFlashからHTML5に移行した際に、ページ構成が変わって機能しなくなっていました。
直したのがこれ。
ニコニコ動画ダウンロード
javascript: function received() {
if (request.readyState == 4 && request.status == 200) {
/* received */
var strurl = decodeURI(request.responseText);
strurl = new String(strurl.match(/url=[^&]+/));
strurl = strurl.replace('url=', '');
strurl = decodeURIComponent(strurl);
var btn_container = document.getElementById('videoHeaderDetail');
if (!btn_container) {
var btn_container = document.getElementsByClassName('GridCell HeaderContainer-videoTitle')[0];
}
var btn = document.createElement('a');
btn.href = strurl;
btn.style.fontSize = '2em';
btn.textContent = '[download]';
btn_container.appendChild(btn);
}
}
var docurl = document.URL;
var doccookie = document.cookie;
var flvurl = docurl;
flvurl = flvurl.replace('www.nicovideo.jp/', 'flapi.nicovideo.jp/');
flvurl = flvurl.replace('/watch/', '/api/getflv/');
var request = new XMLHttpRequest();
request.open('GET', flvurl, true);
request.withCredentials = true;
request.setRequestHeader('Cookie', doccookie);
request.onreadystatechange = received;
request.send('');
以前はHTMLタグのほとんどにidがついていたのですが、新デザインのニコニコ動画はほとんどidがついていません。困った。
まあ、無い物は仕方ないので、class名からそれらしいタグを引いてきて、当てずっぽうでダウンロードリンクを追加しています。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2016年12月3日
JavaScriptの文字列表記
JavaScriptの文字列はシングルクォート?ダブルクォート?
CやShellスクリプトを見なれているせいか、シングルクォートとダブルクォートは別物という意識が強くて、混ぜても何も問題ないのが、逆に怖い…。
メモ: 技術系の話はFacebookから転記しておくことにした。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
| < | 2016 | > | ||||
| << | < | 12 | > | >> | ||
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| - | - | - | - | 1 | 2 | 3 |
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
こんてんつ
 wiki
wiki Linux JM
Linux JM Java API
Java API過去の日記
 2002年
2002年 2003年
2003年 2004年
2004年 2005年
2005年 2006年
2006年 2007年
2007年 2008年
2008年 2009年
2009年 2010年
2010年 2011年
2011年 2012年
2012年 2013年
2013年 2014年
2014年 2015年
2015年 2016年
2016年 2017年
2017年 2018年
2018年 2019年
2019年 2020年
2020年 2021年
2021年 2022年
2022年 2023年
2023年 2024年
2024年 2025年
2025年 2026年
2026年 過去日記について
過去日記についてその他の情報
 アクセス統計
アクセス統計 サーバ一覧
サーバ一覧 サイトの情報
サイトの情報合計:
本日:
 未来から過去へ表示(*)
未来から過去へ表示(*)